Slot Vue Js
If you put the slot attribute on a html element, that html element is passed to the child component to fill the slot with that name. If you don't want to pass along a html element, you can use slot on a template tag within your component.
- Vue.js - The Progressive JavaScript Framework. En este ejemplo, hemos elegido nombrar al objeto que contiene todos nuestras propiedades del slot “slotProps”, pero puede usar el nombre que prefiera.
- The slot and slot-scope attributes will continue to be supported in all future 2.x releases, but are officially deprecated and will eventually be removed in Vue 3. Named Slots with the slot Attribute. Deprecated in 2.6.0+. See here for the new, recommended syntax.
In this tutorial, we will learn about how to use the slots in vue.js with the help of examples.
What are Slots?
Slots helps us to pass the data between opening and closing component tags.

In vue.js props are used to pass the data to its child components, but it is hard to pass when we have a complex code. In such cases slots can be used.
Let’s create a new component called Post by adding the <slot> element.
Now, if we pass any content between the Post component opening and closing tags that are rendered in the place of <slot></slot> element.

Output:
Named Slots
Sometimes, we need to pass the data to a specific places in such cases named slots can be used.
The named slots can be created by adding a name attribute to the <slot> element.
Vue.js Slot Activator
To pass the content to the named slots we need to use v-slot directive on template providing slot name as v-slot argument.
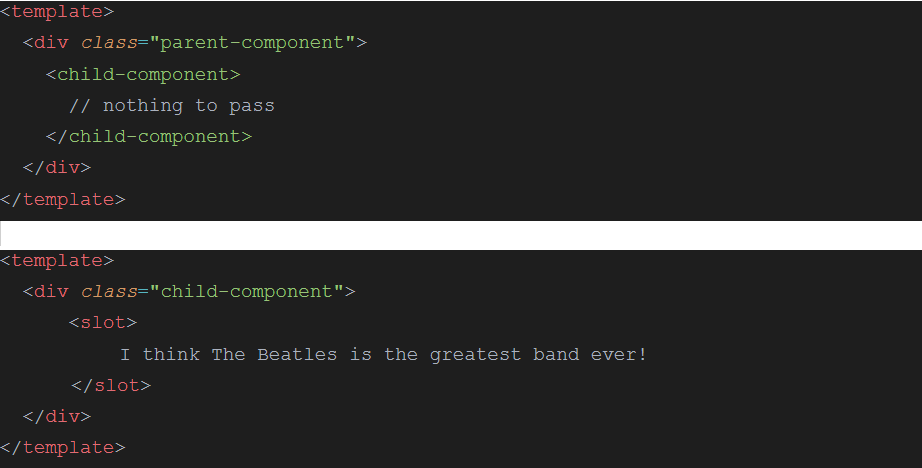
Fallback data
In some cases, we can use fallback data (aka default) when data is not passed to a slot.

For example:
Vue Slot Jsfiddle
In the above component, we have added a Submit text inside a slot element.
Now, If we use a my-button component without passing any data we can seethe fallback data Submit text is rendered inside the button.

Vue Js Slot Event
Output of rendered html:
But, if we pass data to the my-button component fallback data is replaced.
Output of rendered html: